I have always liked the idea of using automated testing as a part of a full testing strategy. It makes sense to automate as much as possible to exercise the application thoroughly and repeatedly.
Obviously if you can run these automations in a scheduled, automated build( using TFS) this is better suited to increase quality all round.
Here are some tips that I wanted to share after getting a Coded UI strategy in place recently.
The high level steps in setting up and executing the automations can be broken down into:
- Configure TFS Build to execute automated tests
- Deploy all the assemblies and files that is required to run the application
- Setup tests
- Configure Build definition
- Execute the build and watch magic happen
Configure TFS Build
Remember that automation tests is exactly that, it automates the end user’s actions on the application. This means that it will run the application and perform clicks and type text in text boxes “as a user does”. This means that you would need to have the application run in the desktop.
How do you do that in an automated build you may ask?
Simple: when configuring the TFS Build Service it is as simple as checking a checkbox.
Deploy assemblies
This can get a bit involved. So let’s assume that you need to have the application run and you need files copied to the application directory, but under their own directory.
Something like this:
Deploying files can occur in one of two ways:
- Use “DeploymentItem” attribute on the tests or
- using a testsettings file
Even though Microsoft recommends using the “DeploymentItem” attribute for performance reasons, I had enough hassles with it in the CodedUI test cases to abandon it and rather opt for the test settings file.
The test settings file is also a bit more involved than one would expect, but it is manageable.
- Add a test settings file to the solution if you do not already have one
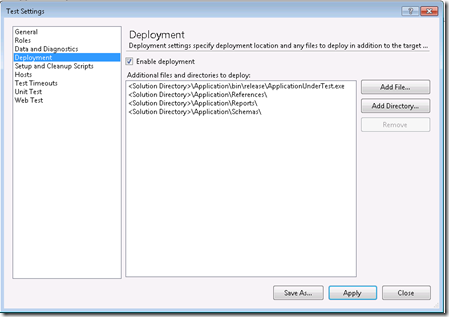
- Open the test setting dialog and navigate to the “Deployment” tab
- Enable deployment and add the files and folders that are needed to execute your tests
- If you had to execute the test now, you may notice that everything in those folders would just be included into the deployment directory. It does not replicate the folder structure automatically
- Apply the changes in this dialog and then open up the test settings file in notepad or an XML editor
- Edit the “DeploymentItem” nodes and add a “outputDirectory” attribute like this:
This will cause the folder structure to be maintained in the deployment folder - Finally, select this as the default test settings in Visual Studio ( “Test->Test Settings->Select Test settings File” )
Setup tests
You can go ahead and start recording the tests now.
Obviously you can record the steps to execute the application and then kick off the automation or you can edit the test and use “ApplicationUnderTest.Launch("application.exe");”.
Configure Build Definition
Create a standard build definition using Team Explorer but when defining automated tests in the Process tab remember to use the test settings file that you created and committed to version control
Now all that is left is to execute the build and watch the magic happen.